Mặc định khi bạn viết bài chèn hình, tải hình lên thì Wordpress sẽ tự động tạo thêm vài bản sao thu nhỏ kích thước (thumbnail) của hình đó để giúp tiết kiệm băng thông khi cần hiện các ảnh thu nhỏ từ ảnh gốc.
Số bản sao được tạo tuỳ thuộc vào các tuỳ chỉnh của bạn cũng như nhưng thông số trong Giao diện (theme) mà bạn sử dụng. Thực tế, việc nhân bản đôi khi không cần thiết này sẽ làm tốn dung lượng host của bạn sau này.

Sau khi ham hố thay đổi kích thước cho các ảnh thu nhỏ cho các sản phẩm trong Woocommerce và chạy plugin “Regenerate Thumbnails” để tái tạo lại từ đầu hàng loạt các ảnh thu nhỏ (thumbnail) thì mình đã gặp rắc rối vì vô tình đã tạo ra thêm nhiều bản sao khác nữa cho 1 ảnh gốc. Như vậy, lúc này, mỗi hình mình tải lên thì có đến 5 bản sao thu nhỏ khác nữa. Mình có tổng cộng gần 1000 hình, vậy là 5000 ảnh ngốn cả đống dung lượng.
Vậy làm sao để xoá các ảnh dư thừa đó ?? Wordpress không có plugin giúp xoá các ảnh đó đâu nên bạn khỏi tìm, ít nhất là cho tới thời điểm mình viết bài này. Nhưng sau đây mình sẽ chỉ cho bạn cách đơn giản để dọn dẹp chúng.
Cách 1 : Xoá ảnh thu nhỏ với SSH
Cách này chỉ áp dụng nếu host của bạn có hỗ trợ SSH, nếu bạn chưa biết SSH là gì thì tìm hiểu thêm google nhé hoặc hỏi bên hỗ trợ host của bạn là “ Có SSH không ? “
Câu lênh tìm và xoá các ảnh thu nhỏ trong SSH là :
cd /home/example/public_html/wp-content/uploads
find . -regextype posix-extended -regex ".*-[:digit:]{3}x[:digit:]{3}.(jpg|png)" -type f -exec rm {} \;
cd /home/example/public_html/wp-content/blogs.dir
find . -regextype posix-extended -regex ".*-[:digit:]{3}x[:digit:]{3}.(jpg|png)" -type f -exec rm {} \; Câu lệnh để hiện tất cả ảnh thu nhỏ :
cd /home/example/public_html/wp-content/uploads
find . -regextype posix-extended -regex ".*-[:digit:]{3}x[:digit:]{3}.(jpg|png)" -type f
cd /home/example/public_html/wp-content/blogs.dir
find . -regextype posix-extended -regex ".*-[:digit:]{3}x[:digit:]{3}.(jpg|png)" -type f Bạn nhớ thay đổi đường dẫn đến thư mục chứa ảnh của Wordpress nhé : /home/example/public_html/wp-content/uploads
Nếu muốn biết thêm thì google “regex search”.
Cách 2: Tải cả thư mục chứa ảnh về và dùng phần mềm miễn phí để tìm và xoá
Cách này tuy nhiều bước nhưng mình thấy nó dễ làm, dễ kiểm soát hơn so với cách 1.
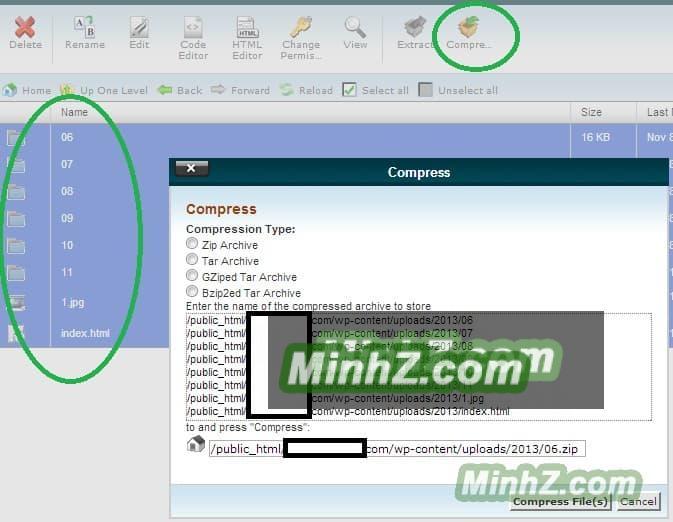
Bước 1 : Đầu tiên các bạn tải cả thư mục chưa ảnh của Wordpress về, mặc định là “uploads”. Việc này sẽ dễ dàng hơn nếu các bạn có cPanel, vào File Manager để nén lại cả thư mục và tải về. Nếu như có quá nhiều ảnh và không thể nén cả thư mục “uploads” thì bạn hãy vào bên trong thư mục nén từng thư mục con dung lượng nhỏ hơn và tải về lần lượt.
Bước 2 : Sau khi tải hãy tạo 1 bản sao để dự phòng và giải nén tập tin .zip các hình ảnh về máy.
Bước 3 : Tải và cài đặt phiên bản miễn phí phần mềm “ VX Search “ tại đây : http://www.vxsearch.com/setups/vxsearch_setup_v5.7.18.exe
hoặc http://www.vxsearch.com/downloads.html
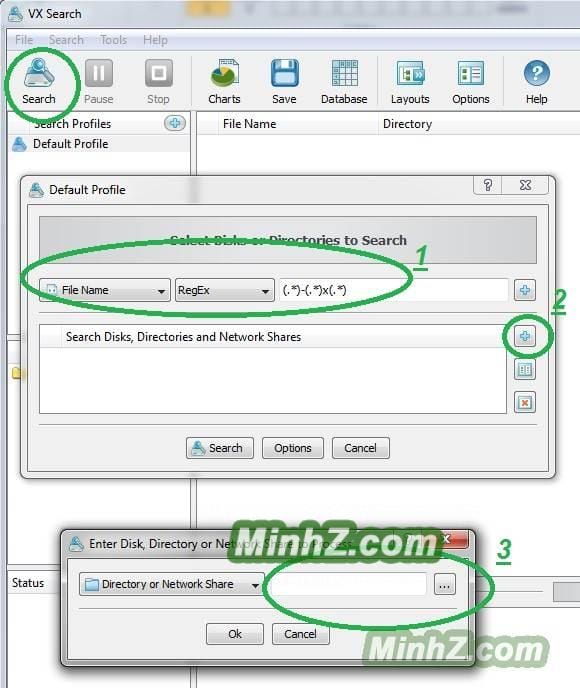
Bước 4 : mở phần mềm VX Search, nhấn “Search” và làm theo như hình dưới nhé.
Ở ô số 1 thì các bạn chọn Regex và nhập vào : -(.*)x(.*)
Sau đó tìm đến thư mục ảnh wordpress mà bạn mới tải về.
Tiếp đó nhấn Search, và hàng loạt các hình thu nhỏ sẽ hiện ra, bạn chỉ việc chọn và xoá hàng loạt.

Bước 5 : Xoá xong rồi thì tiếp theo lên host của bạn xoá đi thư mục ảnh “uploads” và tải thư mục ảnh trong máy của bạn lên thôi. Nhớ sao lưu dự phòng thư mục ảnh cũ nhé.
Bước 6 : Sử dụng 2 plugin sau để tạo lại các ảnh thumbnail thu nhỏ : Regenerate Thumbnails hay AJAX Thumbnail Rebuild.
Cách 3 : Tìm kiếm ngay trong Windows của bạn
Di chuyển đến thư mục chứa ảnh Wordpress trong máy tính của bạn, nhập lệnh search sau ” “





Để lại bình luận - Bài đề xuất
Trọn bộ Astra Agency + key trọn đời
OceanWP add-on giảm giá chỉ từ $25
CrocoBlock giảm giá key trọn đời chỉ $30
Wordpress Emergency Recovery Script
Sửa lỗi Publish mà bị lên lịch trên Wordpress
Sửa lỗi Visual Editor Wordpress không load sửa được bài viết